There is no doubt: making good use of online resources and tools can speed up development, improve quality, and make life more Chill 😎~.
This article brings you 10 great free web resources for front-end developers ⭐ 😎 (๑-̀ㅂ-́)و✧
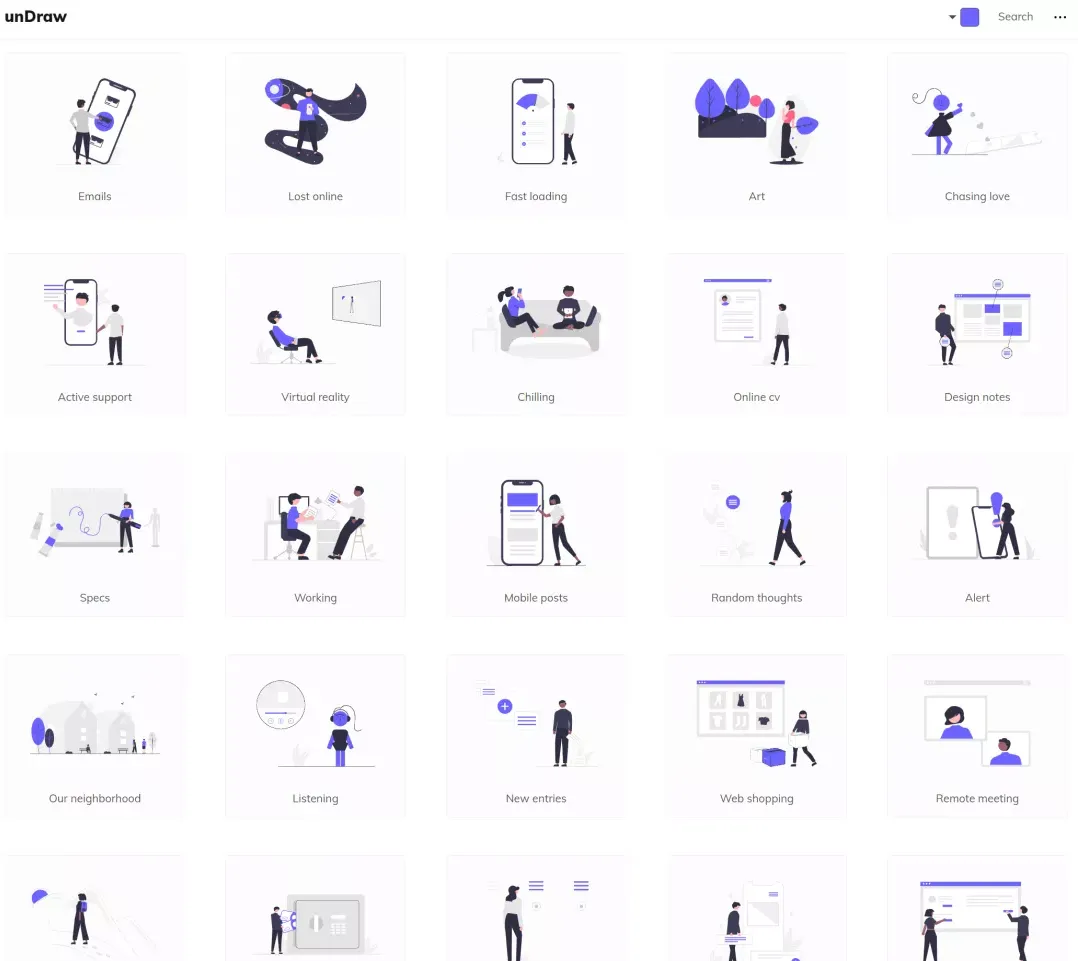
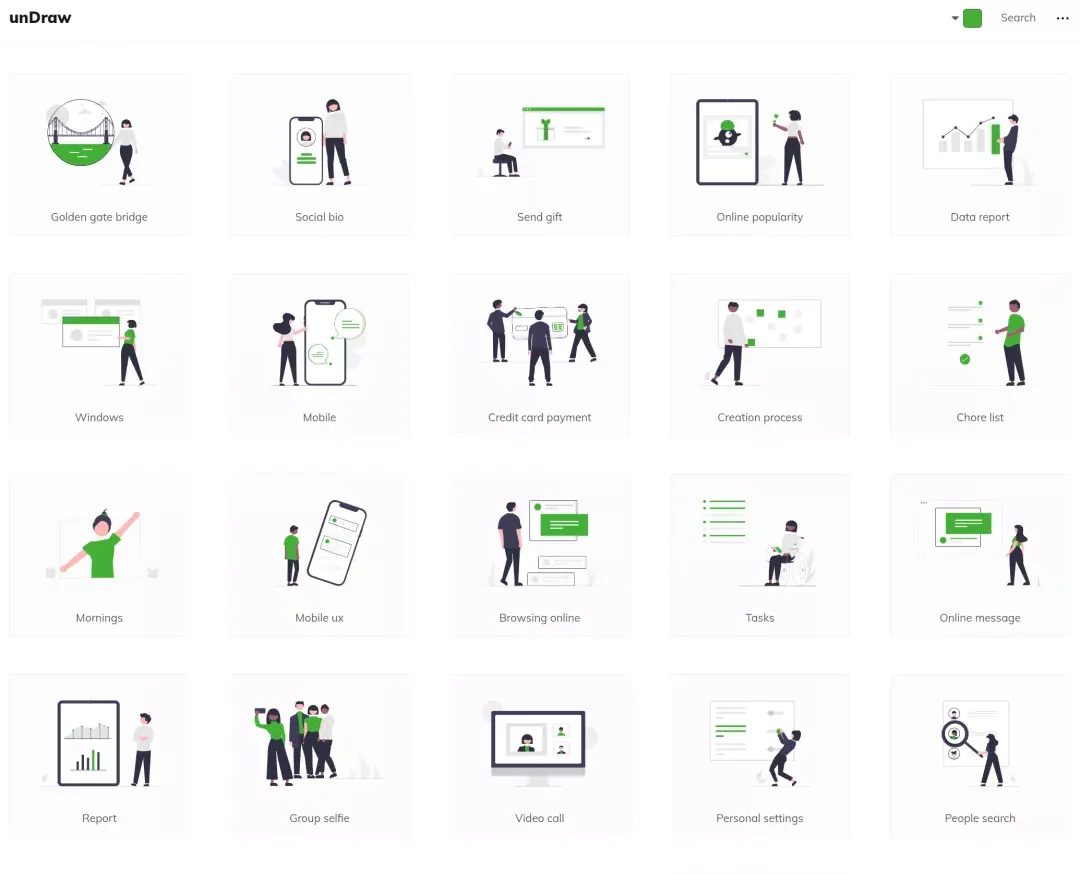
1. Undraw
If you need free SVG illustrations for your website, don’t miss Undraw!
SVG illustration resources are huge, with search function available; and, you can also customize the color scheme of the illustration, simply too NICE ~
A large number of resources, support search 🔍

Feel free to change the color scheme 🌈

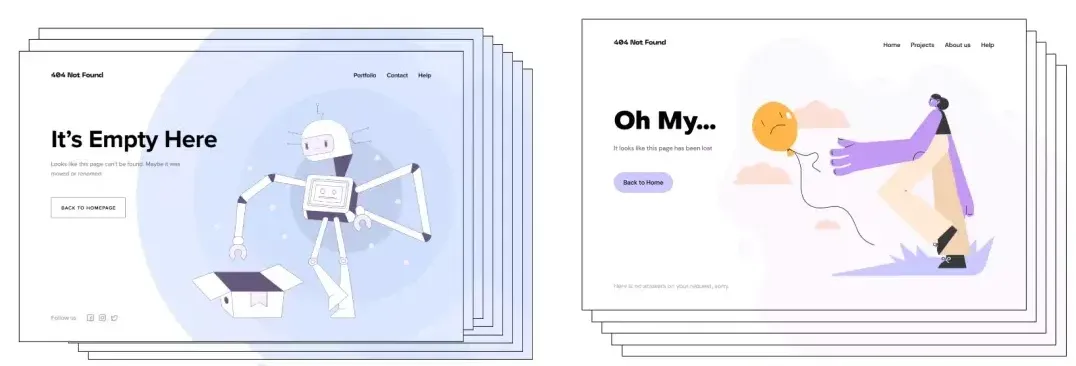
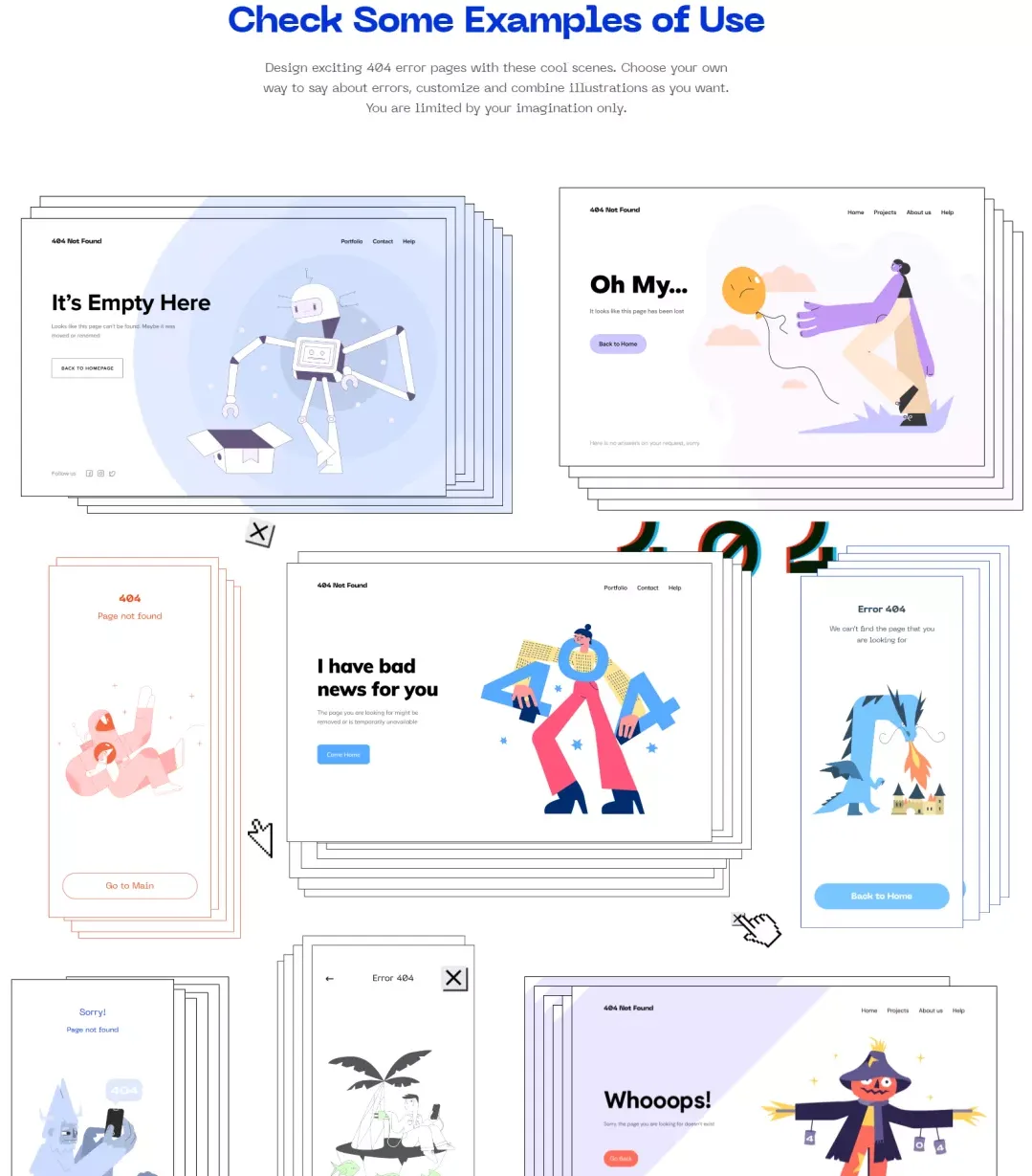
2. Error 404
I don’t know where you would normally go to find 404 page material ~
Now you have one more option: Error 404

Cool, cool, cool!

3. Squoosh
Compressed images!
Compared to tinypng has better compression effect.
tinypng compression

Squoosh compression

Compression effect: the former is 80%, the latter is 95%; the final result is also good ~👍

Why not try ?
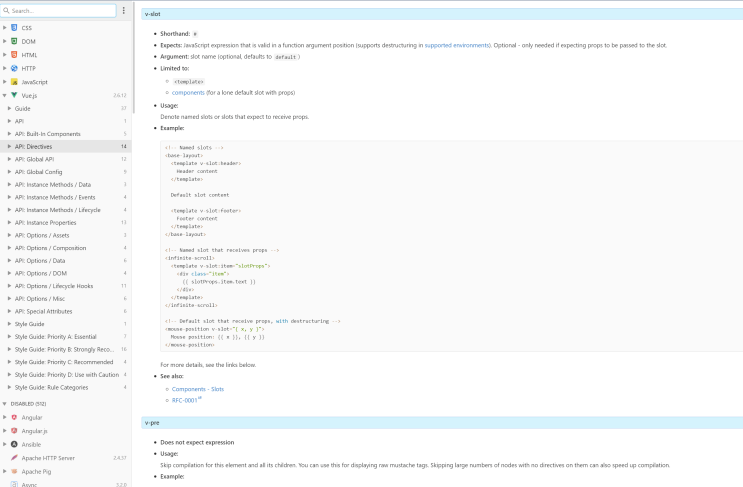
4. DevDocs
DevDocs, as the name suggests, is the technical documentation for web development and is a very good learning manual!

Other than that, I like the UI! Also supports adding common technical documents, changing the theme, etc. ~
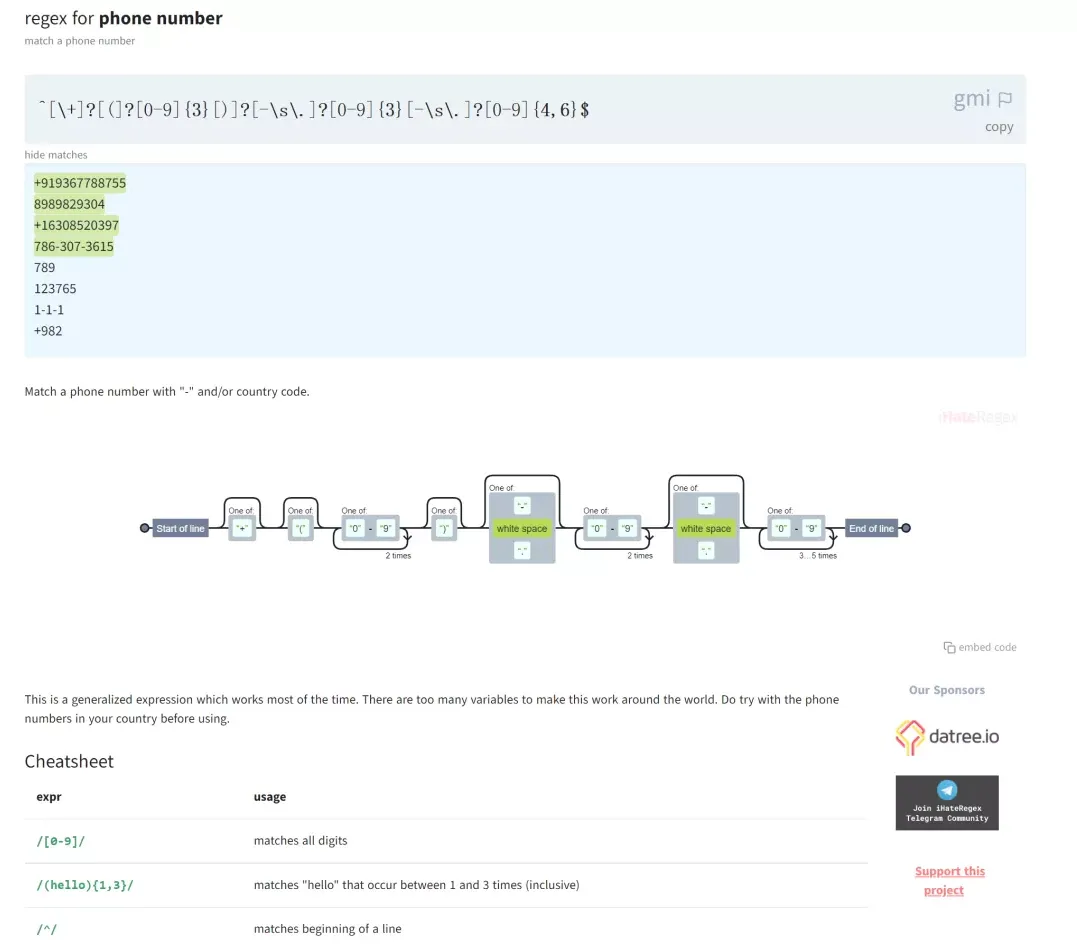
5. iHateRegex
If you hate regular expressions, then do not miss this site (ˉ▽ˉ;)…

Not only that, but there are also detailed illustrations! Damn, it’s so well done ╮(╯▽▽)╭

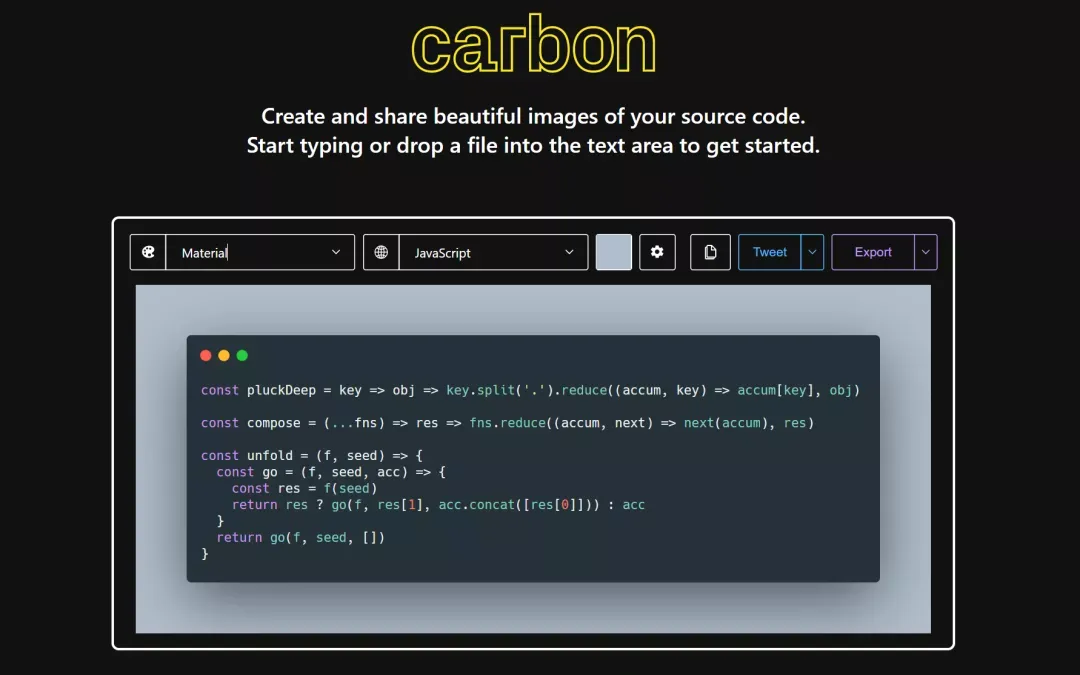
6. Carbon
People often ask: “How do I generate such nice code snippets?” and the answer is in Carbon!
You can generate code snippets for various themes and languages and export them as images or copy them to other platforms, it’s really nice to use 👌 👌 👌 comfortable~~

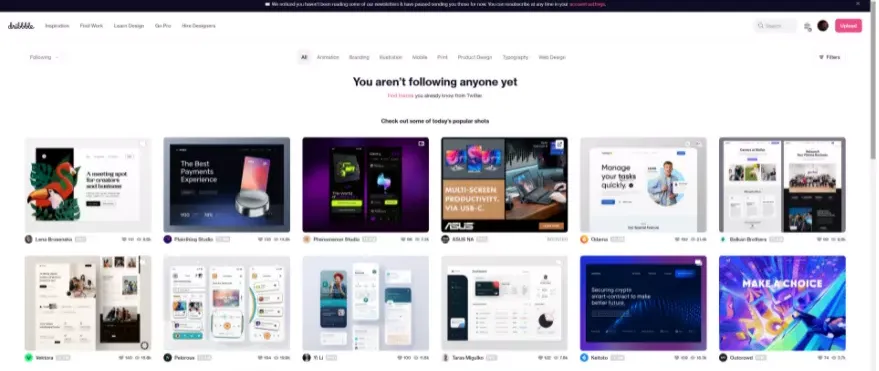
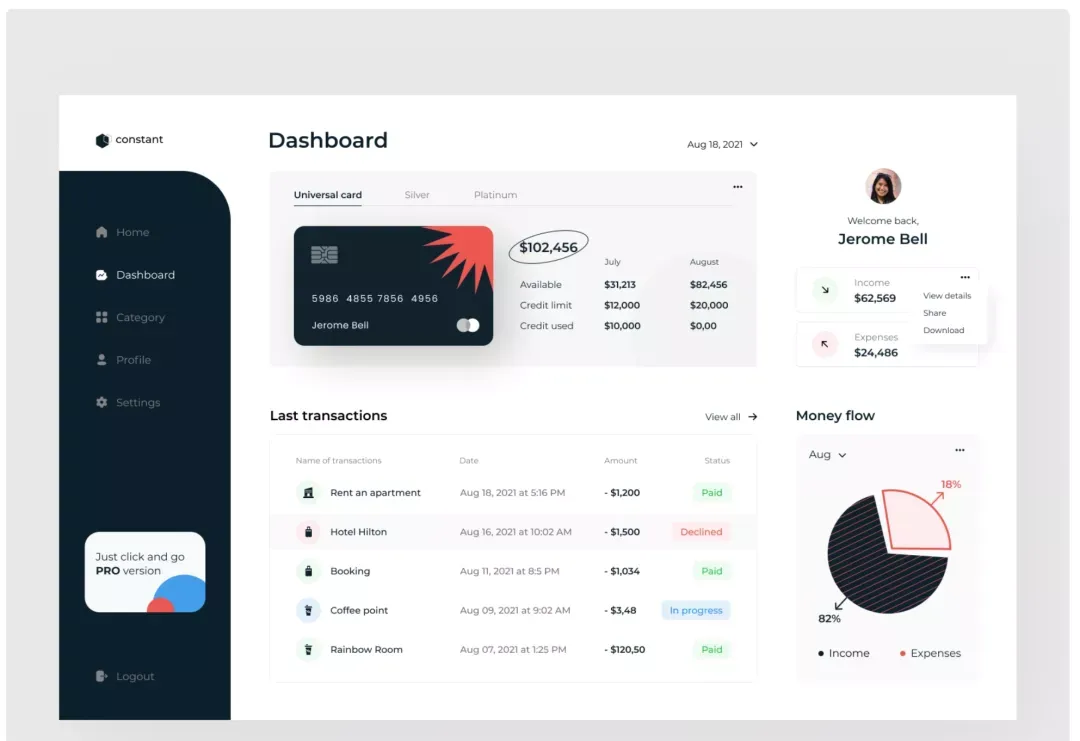
7. Dribbble
For web design inspiration, look no further than Dribbble!!!


When you see other people’s backend designs, you want to go back and rip up your own 🐶
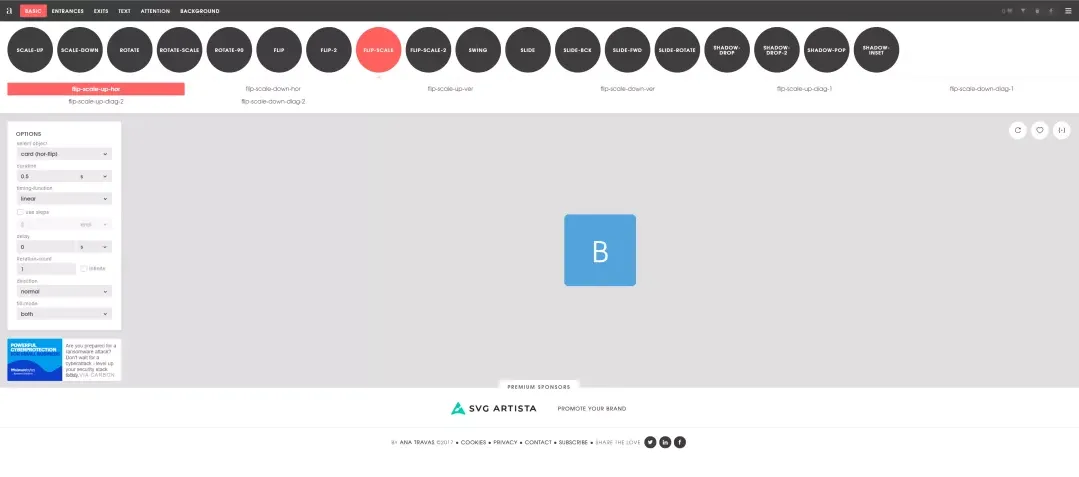
8. Animista
Css animation, copy the code and you can use it! No installation, doesn’t it sound good?

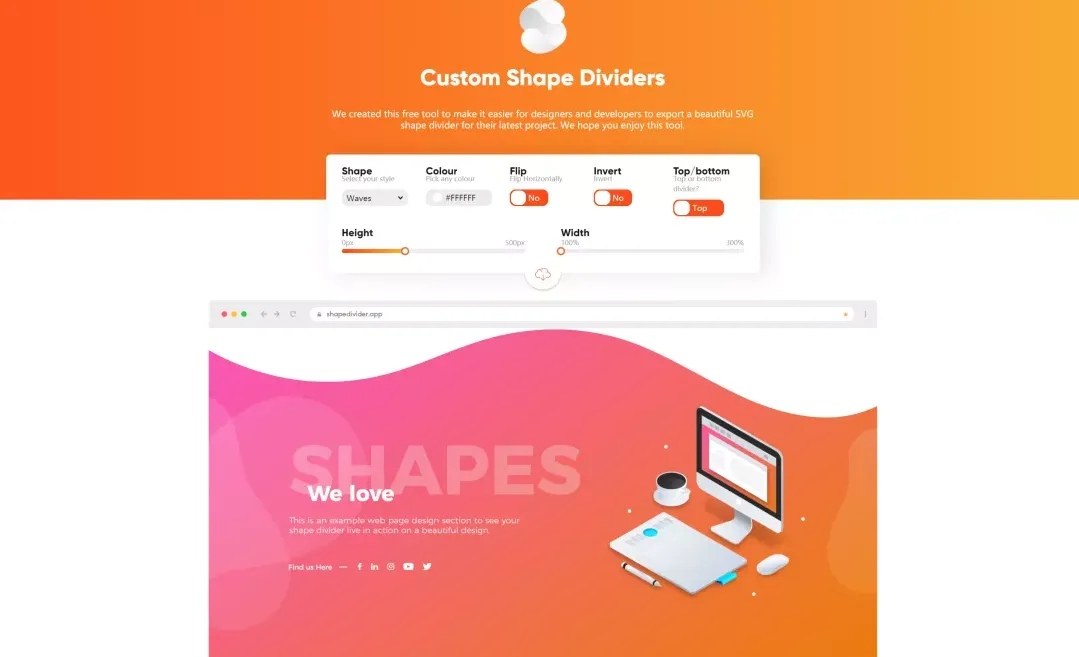
9. Shape Divider
You can generate all kinds of dividers and export them in SVG format.
Fancy, I like it (❤ ω ❤)

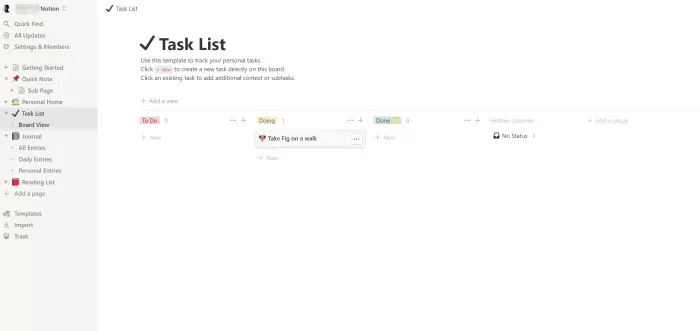
10. Notion
If you need a platform for note-taking, we recommend one option: Notion
Quick Notes, TaskList, Diary, Reading List, all types, everything, recommended~