If you’re a developer just starting out on the Web, this article will help you quickly grasp how the Web works.
Nowadays, various development frameworks are blooming everywhere and evolving more and more powerful. In the workplace, developers often ignore the principles behind each Web framework in order to quickly implement business functions, and it can be easy to forget the basics of the Web.
When you type “www.github.com” directly into the address bar of your browser, what will the browser do and what are the hidden secrets behind it? Let’s unravel the mystery one by one.
Definition of network terms
Getting to grips with all things web can be daunting, as there is a lot of expertise involved. Unfortunately, some of these terms are crucial to understanding the rest of this article.
If you want to learn the secrets of the World Wide Web, here are the terms that must be mastered.
Client: An application, such as Chrome or Firefox, that runs on a computer and connects to the Internet. its main role is to take user interactions and convert them into requests to another computer called a Web server. Although we usually use a browser to access the Web, you can think of the entire computer as the “client” part of the client-server model. Each client computer has a unique address, called an IP address, that other computers can use to identify it.
Server: A machine that is connected to the Internet and has an IP address. The server waits for requests from other machines (such as clients) and responds to them. Unlike your computer (i.e., the client), which also has an IP address, the server installs and runs special server software that tells it how to respond to incoming requests from browsers. the primary function of a Web server is to store, process, and deliver Web pages to the client. There are several types of servers, including Web servers, database servers, file servers, application servers, and so on. (In this article, we are talking about Web servers.)
IP address: Internet Protocol address. a numeric identifier for a device (computer, server, printer, router, etc.) on a TCP/IP network. Each computer on the Internet has an IP address, which is used to identify and communicate with other computers. IP addresses have four sets of numbers separated by decimal points (for example, 244.155.65.2). This is called a “logical address”. To locate a device on a network, the TCP/IP protocol software converts the logical IP address into a physical address. This physical address (i.e., MAC address) is built into your hardware.
ISP: Internet Service Provider. an ISP is the middleman between the client and the server. For the typical homeowner, the ISP is usually a “cable company”. When your browser receives your request to visit www.github.com, it doesn’t know where to look for www.github.com. Therefore, it is the ISP’s job to do a DNS (Domain Name System) lookup to ask which IP address is configured for the site you are trying to visit.
DNS: Domain Name System. A distributed database used to track the domain names of computers on the Internet and their corresponding IP addresses. Now don’t worry about how “distributed databases” work: just know that the DNS exists so that users can enter www.github.com rather than IP addresses.
Domain name: Used to identify one or more IP addresses. Users use domain names (such as www.github.com) to access websites on the Internet. When you type a domain name into your browser, DNS uses it to find the corresponding IP address for a given website.
TCP/IP: Transmission Control Protocol/Internet Protocol. The most widely used communication protocol. “TCP/IP is used as a standard for transmitting data over the network.
Port number: A 16-bit integer that identifies a specific port on a server and is always associated with an IP address. It is used as a way to identify a specific process on a server to which a network request can be forwarded.
Host: A computer connected to the network - it can be a client, a server, or any other type of device. Each host has a unique IP address. For a site like www.google.com, the host can be the web server that serves the pages of the site. There is often some confusion between hosts and servers, but please note that they are two different things. A server is a host - they are a specific machine. A host, on the other hand, can refer to an entire organization that provides hosting services to maintain multiple Web servers. In this sense, you can run a server from a host.
HTTP: Hypertext Transfer Protocol, a protocol used by Web browsers and Web servers to communicate with each other over the Internet.
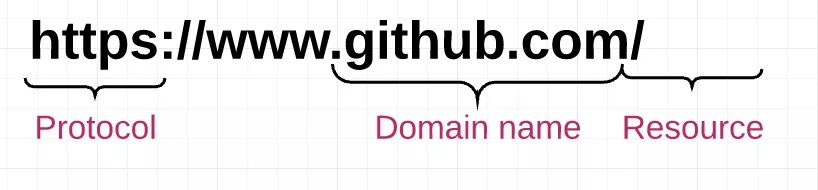
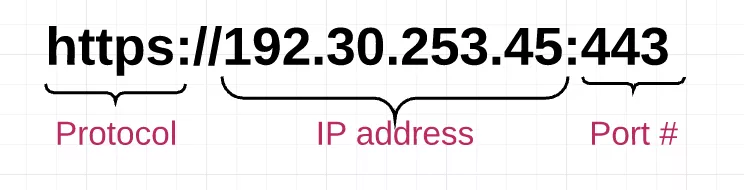
URL: Uniform Resource Locator. a URL identifies a specific Web resource. A simple example is https://github.com/someone. The URL specifies the protocol (“https”), the host name (github.com), and the file name (someone’s profile page). A user can retrieve the Web resource identified by this URL from a Web host with the domain name github.com via HTTP.
Starting the code to web journey
Okay, now that we have the basic definition, let’s look through the Github search to see how we get from a URL entered into the address bar to a running web page.
You type a URL into your browser

The browser parses the information contained in the URL. This includes the protocol (“https”), the domain name (“github.com”), and the resource ("/"). In this case, there is nothing after the “.com” to indicate a specific resource, so the browser knows to retrieve only the main (index) page

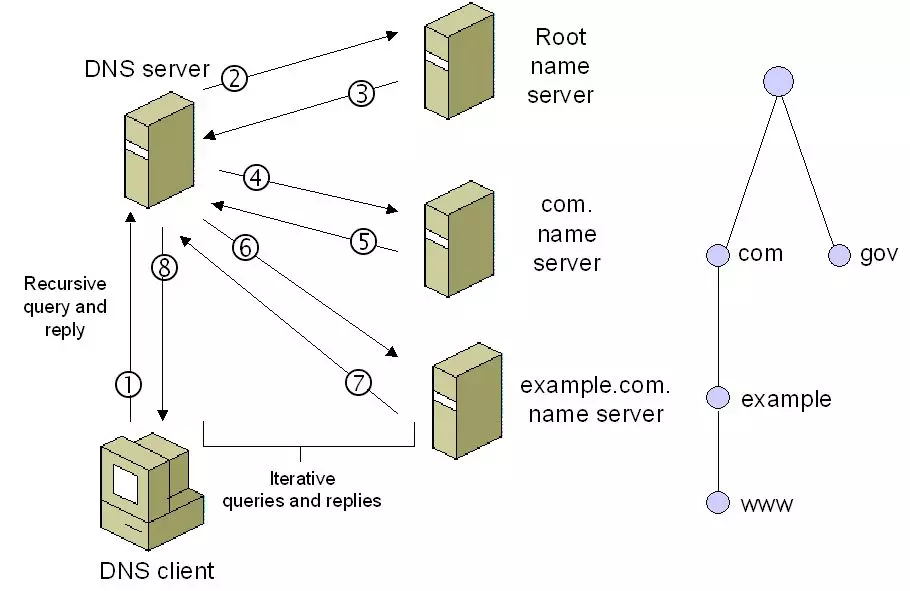
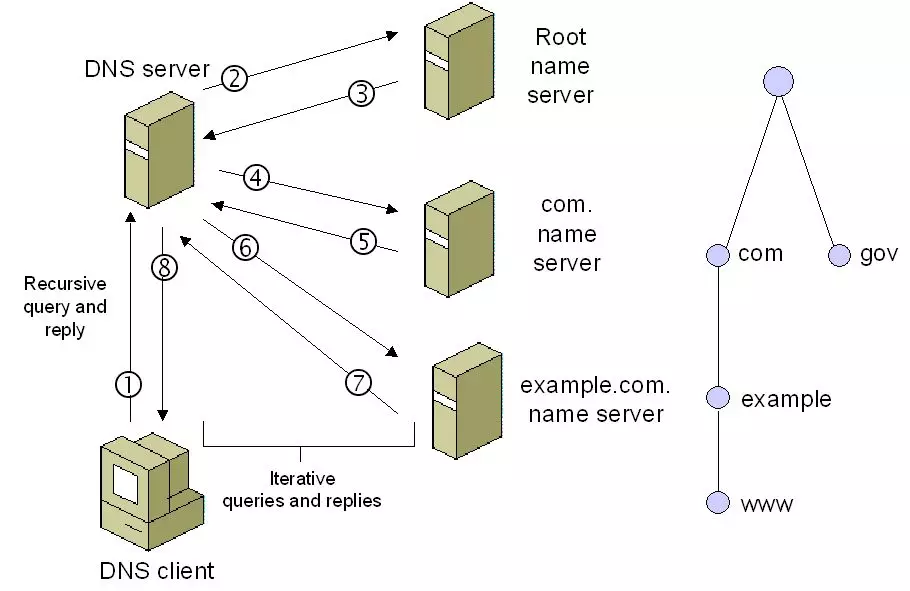
The browser communicates with your ISP to perform a DNS lookup of the IP address of the web server hosting www.github.com. The DNS service will first contact the root name server, which will look at the IP address of the name server for the top-level ".com” domain of https://www.github.com and reply back with the domain’s name server IP address. This address will be sent back to your DNS service. The DNS service performs another outreach to the ".com" name server and asks it to provide https://www.github.com’s address.

Once the ISP receives the IP address of the target server, it sends it to your web browser

Your browser gets the IP address and the given port number from the URL (port 80 by default for HTTP protocol and port 443 by default for HTTPS) and opens a TCP socket connection. At this point, your web browser and the web server are finally connected.
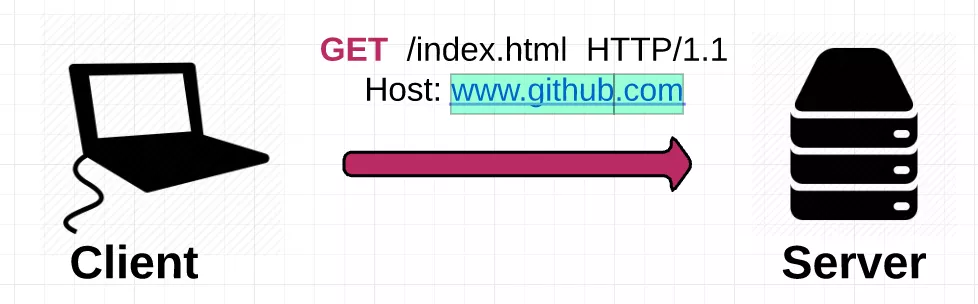
Your web browser sends an HTTP request to the web server to retrieve the www.github.com’s HTML page.

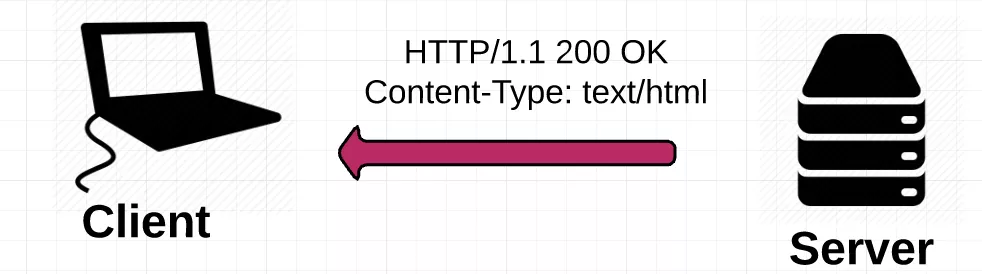
The web server receives the request and looks for the HTML page. If the page exists, the web server prepares a response and sends it back to your browser. If the server cannot find the requested page, it sends an HTTP 404 error message, which means “page not found”.

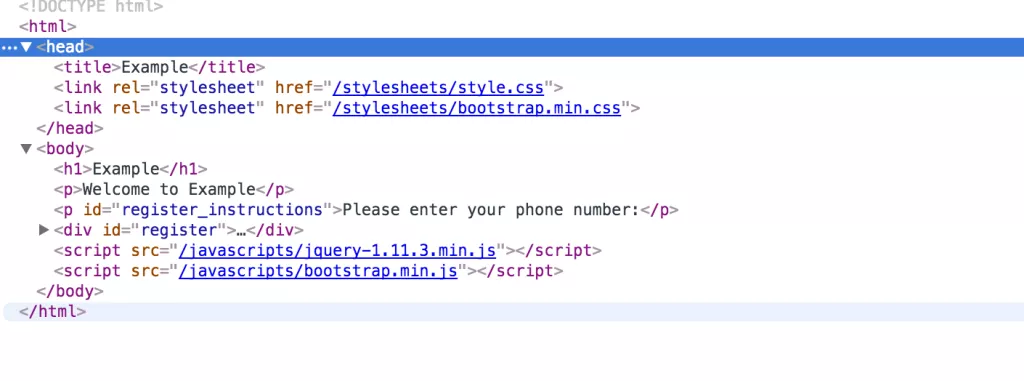
Your web browser takes the HTML page it receives and then fully parses it to find other assets listed, such as images, CSS files, JavaScript files, etc.

For each asset listed, the browser repeats the entire process above, making additional HTTP requests to the server for each resource.
After the browser loads all the other assets listed in the HTML page, the page is finally loaded into the browser window and the connection is closed

How is the information transferred?
One thing worth noting is how the information is transferred when you request it. When you make a request, the information is broken down into a number of small pieces called packets. Each packet is marked with a TCP header, which includes the source and destination port numbers, and an IP header, which includes the source and destination IP addresses to give it identity. The packet is then transmitted over an Ethernet, WiFi, or cellular network and is allowed to propagate over any route and make as many hops as necessary to reach its final destination.
(We don’t actually care how the packets get there - what matters is that they get there safely and unharmed!) Once the packets reach their destination, they are reassembled again and delivered as a whole.
So how do all the packets know how to get to their destination without being lost?
The answer is TCP/IP.
TCP/IP is a two-part system that acts as the basic “control system” for the Internet. IP stands for Internet Protocol; its job is to send and route packets to other computers using the IP header (i.e., IP address) on each packet. The second part, Transmission Control Protocol (TCP), is responsible for breaking the message or file into smaller packets, routing the packets to the correct application on the target computer using TCP headers, resending the packets if they are lost along the way, and reassembling the packets in the correct order once they reach the other end.
DOM tree rendering
But wait - the job isn’t done yet! Since your browser owns the resources that make up your website (HTML, CSS, JavaScript, images, etc.), it must go through several steps before it can render the resources to you as a human-readable web page.
Your browser has a rendering engine that is responsible for displaying the content. The rendering engine receives the content of the resource in small chunks. Then there is an HTML parsing algorithm that tells the browser how to parse the resource.
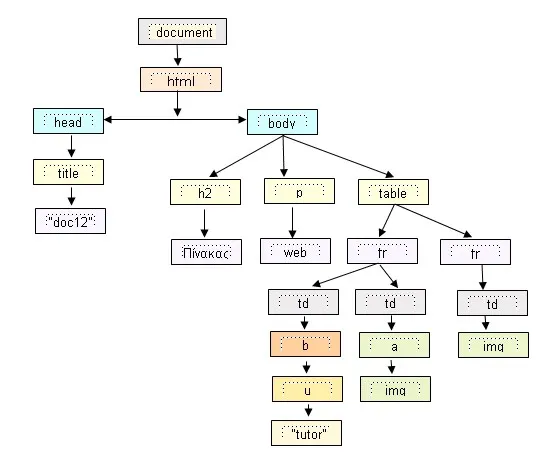
After parsing, it generates a tree structure of DOM elements. the DOM represents the Document Object Model, which is a convention for how objects located in an HTML document are represented. These objects (or “nodes”) of each document can be manipulated using a scripting language such as JavaScript.

After the DOM tree is built, the style sheet is parsed to understand how to set the style of each node. The browser uses this information to traverse down through the DOM nodes and calculate the CSS style, position, coordinates, etc. for each node.
Once the browser has the DOM nodes and their styles, it is finally ready to draw the page to your screen accordingly. The result: everything you’ve ever seen on the Internet.